A. Introduction
ReactPy is a Python library that can be used to create user interfaces without necessarily using Javascript. These interfaces share similarities with React. You should have knowledge on HTML and CSS to maximize the usefulness of ReactPy.
Aside from installation, this article also contains a sample 'hello world' application and a code snippet which demonstrates the use of fastapi as the backend.
B. Minimal Installation
First, be sure to install Python version 3.9 and above on your Computer. ReactPy version 1.0.2 as of July 4, 2023, requires a minimum Python version of 3.9.
We can install reactpy with the following command line.pip install reactpyYou can install it either globally or from a virtual environment.
1. Global
For windows, you can open your powershell and install reactpy.2. Using Virtual Environment
The advantage of using a virtual environment is to avoid module version clashes especially if your project has some module dependencies.
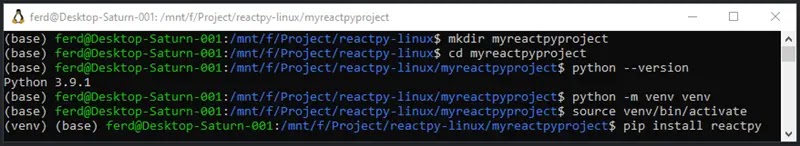
- Create a folder of say myreactpyproject to hold your project and virtual environment. In my example, I use my drive C, but you can do this in other drives.
- Change directory to this folder.
- Get the version of your installed Python. It has to be 3.9 and up.
- Create a virtual folder called venv inside that myreactpyproject.
- Activate venv.
- Install reactpy.
3. Windows Virtual Environment
4. Linux Virtual Environment
I am using the WSL or windows subsystem for linux.C. Hello world example
Create a file main.py and paste the following code. We will use the fastapi backend.
Doing development in windows is a bit different in Linux such as ubuntu. In Windows, installation of reactpy is enough but not in Linux.
main.pyfrom reactpy import component, html from reactpy.backend.fastapi import configure from fastapi import FastAPI @component def HelloWorld(): return html.h1("Hello, world!") app = FastAPI() configure(app, HelloWorld)
1. Development on Windows
The main.py is located under the folder myreactpyproject for this particular example.
Run it with uvicorn server and add --reload flag so that whenever you change the code, the page will be rendered based from latest code.
uvicorn main:app --reload
The main is from main.py, the app is from app = FastAPI()
If you have issues with port 8000, you can change the port number.
uvicorn main:app --reload --port 7000
2. Development on Linux
In linux we need to further install the libraries fastapi and uvicorn.
pip install fastapi pip install uvicorn[standard]
With that we can now run the app with:
uvicorn main:app
D. Install reactpy with fastapi backend
To install reactpy with fastapi backend, run the following command.
pip install reactpy[fastapi]
from reactpy import component, html from reactpy.backend.fastapi import configure from fastapi import FastAPI @component def HelloWorld(): return html.h1("Hello, world!") app = FastAPI() configure(app, HelloWorld)
You can run this app in two ways.
uvicorn main:app python main.py
Remember, in Linux you have to install uvicorn if you want your app to run on uvicorn server. You may do so with "pip install uvicorn[standard]".
E. Install reactpy with flask backend
1. Deploy app with gunicorn server
ReactPy app with flask backend uses gunicorn server not uvicorn. But we cannot run the app on Windows because gunicorn server is not supported by Windows. As a result we will run the app in Linux using gunicorn server.
We need to execute the following to run our app in Linux.
pip install reactpy[flask] pip install gunicorn
from reactpy import component, html from reactpy.backend.flask import configure from flask import Flask @component def HelloWorld(): return html.h1("Hello, world!") app = Flask(__name__) configure(app, HelloWorld)
The command line is.
gunicorn main:app
2. Test app in windows
App with flask backend can run on windows using reactpy's test server.
main.pyfrom reactpy import component, html from reactpy.backend.flask import configure from flask import Flask @component def HelloWorld(): return html.h1("Hello, world!") app = Flask(__name__) configure(app, HelloWorld) app.run()
The command line is:
python main.py
Notice the last line in the code app.run().
F. Backends
Apart from fastapi, ReactPy comes with several other built-in backends such asstarlette, flask, sanic, and tornado.
There are examples for other backends in Running ReactPy.
G. Summary
ReactPy can be easily installed either globally or within a virtual environment. As an added advantage, it offers built-in backends such as fastapi, starllete, flask, sanic and tornado.
To develop an app with fastapi backend in Windows, you just need 'reactpy' library, the server uvicorn is also installed. But in Linux, you need 'reactpy[fastapi]' and 'uvicorn[standard]'.
To try to develop an app with flask backend in Windows is not possible because uvicorn does not support flask app. Instead develop your app in Linux and use gunicorn as server. You need 'reactpy[flask]' and 'gunicorn'. Note the gunicorn server is not supported by Windows. Flask app is run using the gunicorn server.
An app with fastapi backend can also be run with gunicorn but the workers are run with uvicorn. You can do this in Linux machine.
The gunicorn server follows the WSGI standard, while the uvicorn server follows the new ASGI standard. ASGI supports Python's asynchronous feature. The old WSGI can only do synchronous.
Most virtual machines in the cloud are run in Linux such as ubuntu. If your app supports ASGI standard, use uvicorn server.