A. Introduction
Replit is a unique platform to develop apps or applications using their online IDE (integrated development environment). It allows us to collaborate online using their Multiplayer feature. We can also use this platform to deploy and share the apps such as apps developed using ReactPy and others. It can be used as a class room for learning. Check out the site now as there are other interesting features that you may enjoy in this site.
B. Login
Visit replit site, click login and pass the authentication.
In this post I use my google account. After successfull login, you will be brought to your dashboard.
C. Create repl
We are going to create a repl for a ReactPy 'hello world' app with fastapi backend.- Click the 'Create Repl' button.
- Type 'python' in the 'search template' box. Or just select 'Python' if it is already shown.
- Type reactpy-hello under the title. This is the name of our app. This name is also part of the url that will be created. Click the 'Create Repl' button.
- In the left sidebar we have three menu, Files used to manage files; Tools one of its uses is for managing dependent libraries; and Monitor used to display the live metrics for cpu, ram and storage utilization. The 'main.py' file is automatically generated. We will write our code on this file.
- Write the code in the main.py. Note our app uses the fastapi backend.
- Shrink the 'File' menu and expand the 'Tools'. Click the 'Packages' button. We will install the app's dependencies such as reactpy, fastapi and uvicorn.
- Replit has pre-installed two libraries, 'Flask' and 'numpy'. Do we need those in our 'hello world' app? No we don't. Click remove to uninstall those libraries and save some storage space.
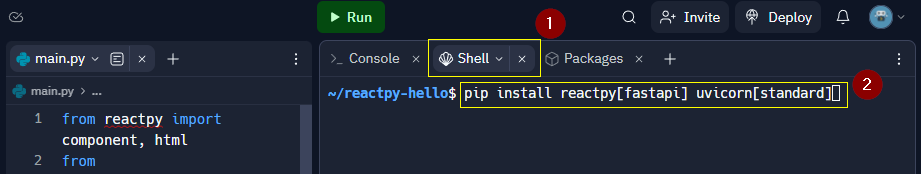
- Select 'Shell tab' and install 'reactpy[fastapi]' and 'uvicorn[standard]'. You may copy paste the code below.
- Wait for it to finish and click 'Run' button to run the app. The first time it is run, it will do some setups.
- You will see 'Hello, world!' in the Webview tab. You may share the app, but be sure it is running so that people who visit your shared url will be able to see how it looks live. To stop the app, press control+c in the console pane.
You may copy paste the code below. This is a revised code from the ReactPy sample hello world code.
from reactpy import component, html from reactpy.backend.fastapi import configure from fastapi import FastAPI import uvicorn @component def HelloWorld(): return html.h1("Hello, world!") app = FastAPI() configure(app, HelloWorld) uvicorn.run(app, host='0.0.0.0')
pip install reactpy[fastapi] uvicorn[standard]
D. Code sharing
You can share the code by taking the replit domain name plus username plus the app name. In this case it will be.
https://replit.com/@username/appname
or
https://replit.com/@FerdinandMosca/reactpy-hello
You may paste that link on your browser.
Click the main.py
E. Other important files
Under the 'Files' menu you may examine the 'poetry.lock' and 'pyproject.toml'.
To show the config files click the 'Show hidden files'.
The '.replit' file contains commands to run the code.
F. Summary
The replit platform is very useful for developers and users. Testing the apps in the cloud for free is simply awesome. You can share the app and even the code for the benefit of others who may want to learn.
As an exercise, you can use my reactpy github code for tictactoe app and run it in replit. The dependency libraries are in the requirements.txt file. You need to rename the tictactoe.py file to main.py and add the uvicorn code, something similar to the main.py on this post's example.